Add a picture (or a banner with several pictures sliding) in the homepage
PlanifiéeIt would be great to have at least one picture in the homepage of the website.
Alternatively if we want to dream, it would amazing to have a dynamic banner of pictures sliding and changing with several pictures of clients from different backgrounds.
Or even a homepage picture changing depending on the language they choose.
-
Commentaire officiel
On top of Helen Bui comment. Mariaterea Signorile this is a huge request across teams and will happen one way or another soon! Do you have any examples of how you might want it to look?
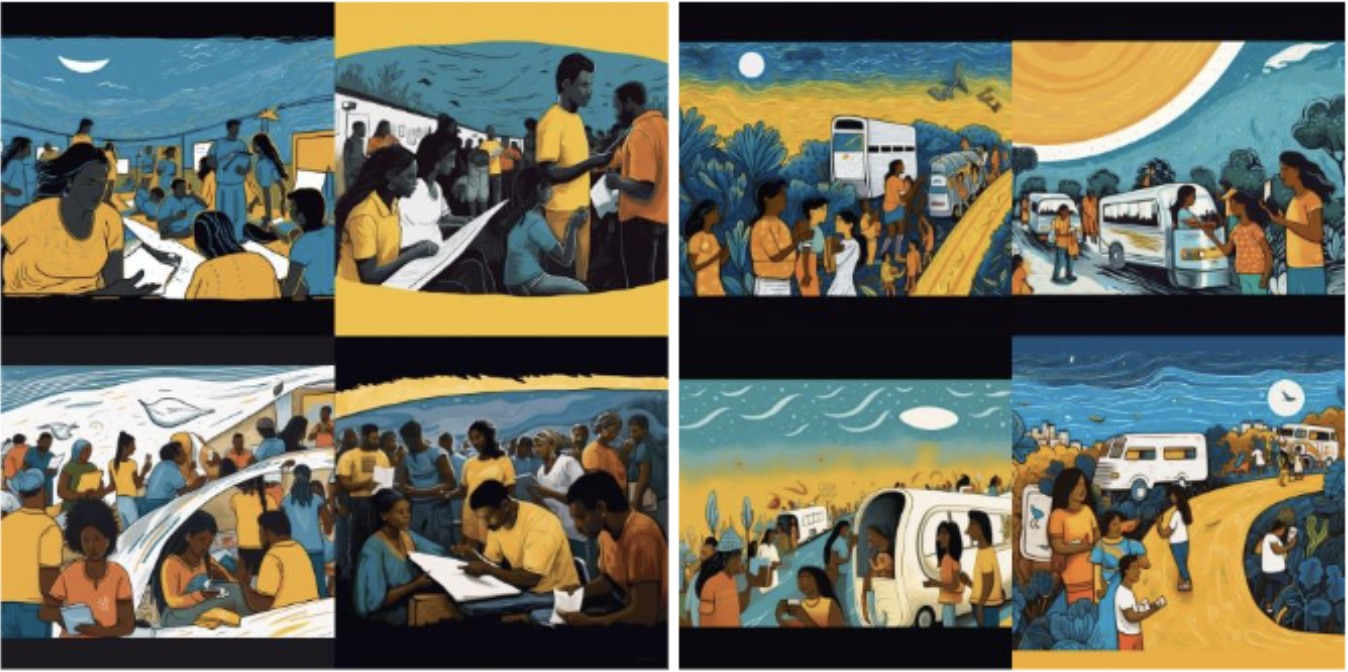
Our team is considering graphics in the style of graphic visuals that can be built via AI and match our global and local brands. Here are some style possibilities we've been playing with. Is this something that works from your perspective?
AI Generated:

AI Generated:

Design Contractor in Mexico:

-
Currently with a Dev for investigation: https://theirc.atlassian.net/browse/SP-2369. No plans for implementation, more research required.
0 -
Country Teams to add in their content to the Google Drive folder <https://drive.google.com/drive/folders/1X2GysG_siZ8ixHN9YCMXp1mqU2zuEeNV> to help with investigation and for the frontend developer to set upload guidelines.
We're unfortunately unable to cater to every picture and animation, therefore we will be leveraging the guidelines to remove any adhoc requests to improve pixel quality, size, and so on.
0 -
The frontend Dev is currently occupied with another feature request which is implementing the article path request: https://signpost-global.zendesk.com/hc/en-us/community/posts/14687977296029-Add-the-path-that-leads-to-a-page-on-the-website (which has turned out to be more complicated than expected, we were hoping it'll be a quick win).
After that, she will focus on working on the image(s), then create mockups which should be done by end of Dec, early Jan. After the mockups, we'll be able to move onto the code.
0 -
We've had requests to implement animation on the homepage, and as part of our due diligence, our frontend Dev investigated the load time difference with implementing animation vs no animation on your website to help you determine your next steps.
Please access the document here to see the explanation, and hopefully addresses any concerns you may have regarding slow load times on websites if you wanted animation.
0
Vous devez vous connecter pour laisser un commentaire.
Commentaires
5 commentaires