Understanding the Risks of the Website Migration (Website Redesign & SEO)
En avantWhat is a Risk Assessment?
A risk assessment in development is a systematic process used to identify, evaluate, and mitigate potential threats or challenges that would impact a project’s success. It’s a proactive approach to minimize risks and ensure a smooth development process.
How will Monorepo improve website development?
Adopting a Monorepo structure can significantly enhance our website development process. By centralizing all of our country instances into a single repository, we can unlock a range of benefits:
- Improve Code Sharing and Reusability
- Enhanced Collaboration and Communication
- Streamlined Build and Testing Processes
- Simplified Deployment
- Enhanced Code Quality and Maintainability
While adopting a Monorepo will require some initial setup and adjustment such as styling, the long-term benefits in terms of efficiency, collaboration, and code quality make it a compelling choice for many development teams.
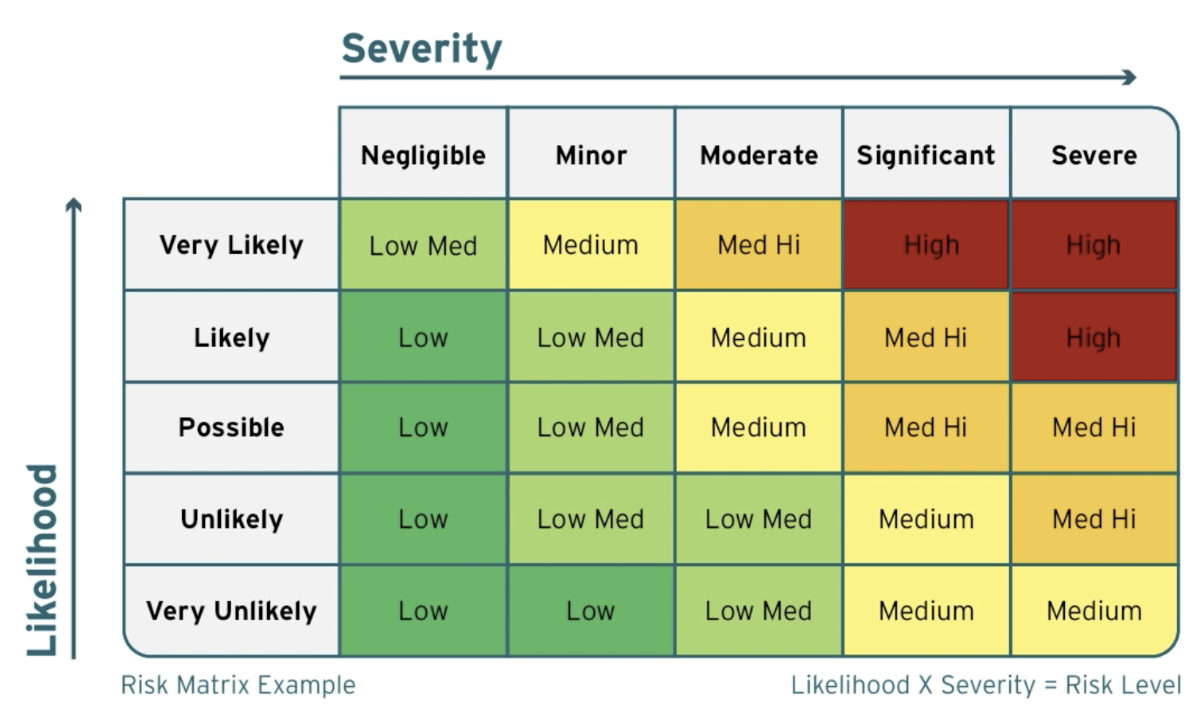
Why do we need a risk assessment matrix for implementing Monorepo?
A risk assessment matrix is essential for implementing a Monorepo to:
- Identify Potential Challenges: A Monorepo, while offering many benefits, also introduces new risks. A risk assessment matrix helps you identify these potential challenges proactively.
- Prioritize Mitigation Efforts: By evaluating the likelihood and impact of each risk, you can prioritize which ones require immediate attention and mitigation strategies.
- Mitigate Risks Proactively: A well-structured risk assessment allows you to develop and implement strategies to address identified risks before they become significant problems.
- Ensure Project Success: By understanding and addressing potential risks, you can increase the likelihood of successful Monorepo implementation and avoid costly setbacks.
- Make Informed Decisions: A risk assessment provides valuable insights that can inform decision-making throughout the Monorepo implementation process.
By conducting a thorough risk assessment, you can identify these potential challenges and develop strategies to mitigate them, ensuring a smooth and successful transition to a Monorepo architecture. Alongside of the Monorepo, all website styling and configurations will be handled in Directus, giving country members the autonomy to manage and maintain their own website without having to rely on the Innovation and AI Team.
Understanding the Change
For all stakeholders involved in Directus configuration, including country members, moderators, service mapping officers, and others, the following overview outlines the anticipated changes and their implications:
- URLs will remain unchanged: Your country websites will maintain their current URLs.
- Improved visuals and performance: Google Search will recognize the enhanced visuals, leading to potential performance improvements and increased user engagement.
- Meta tags: While meta tags may not be immediately updated, Google will continue to crawl the site, and we anticipate a positive impact on rankings.
Let's Begin...

What are our identified risks with Monorepo & Website Configuration in Directus to Country Members?
We've identified six potential risks, ranging from extremely high to extremely low. The most critical risk has been addressed and a JIRA ticket has been created for Sprint 28 (SPP-2155), ensuring proactive mitigation measures.
1. EXTREMELY HIGH (1)
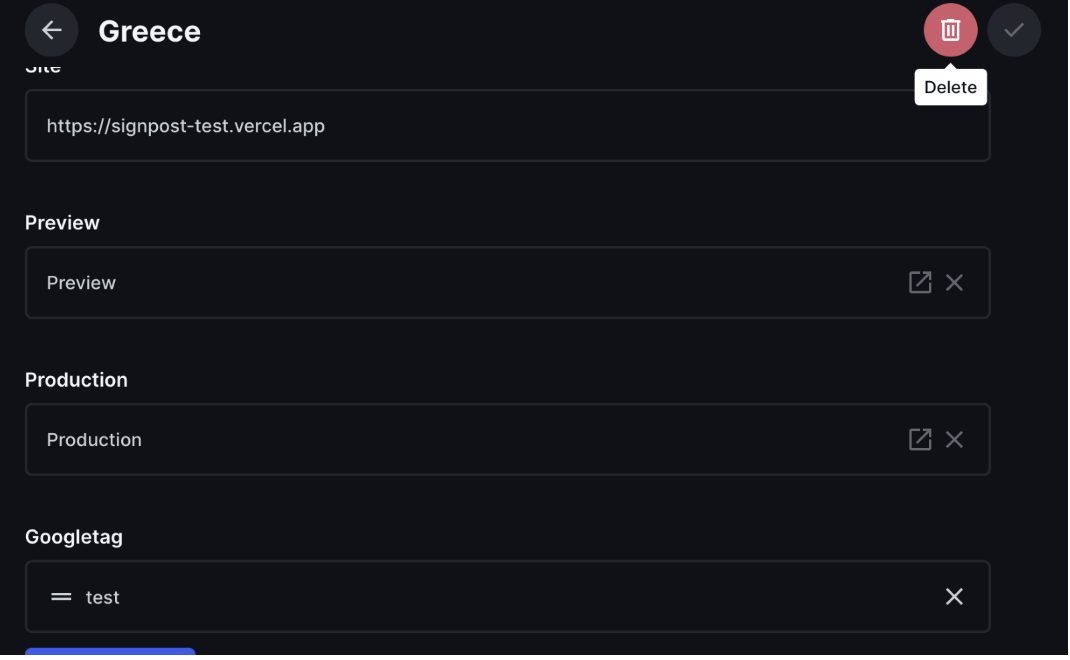
- Instance Deletion

- This is when the user accidently deletes the instance from Directus as it is very close to the ‘Tick’ button. It should ask the user if they would like to reconfirm, but ideally, we wouldn’t want them touching that button at all.
- Identified that we should review the users' permissions to avoid instance deletion, especially since they will have more autonomy, and will be using Directus on a daily basis. It will be problem to fix.
2. LOW/MEDIUM (1)
- Directus Downtime: If Directus is down, it will not impact the frontend as Directus uses a database, the database and backend server will be working. The user just won’t be able to use Directus at that moment. Therefore, the site itself will still be live.
- Directus supports downtime as it has cache data. The page will continue to run, it just won’t get updates from changes made until the server is back up.
3. LOW (1)
- User Overlap: We can’t see in real-time who is already on the page configuring, and there could be 2-3 members in at the same time making changes.
- Current state, there’s only one user in Directus and it should be kept that way who will act as the Point of Contact and administrator. Though, if two people are on at the same time, the last person will have the last update, meaning the last person will override.
4. EXTREMELY LOW (3)
- Directus Member Access: Country Instances will only have access to their own instance in Directus, meaning they won’t have access to other country instances configuration space. Confirmed Sept 3, limited access is in place.
- Complexity: As the codebase grows, it can become complex, making it challenging to navigate and understand. All the code is in one place and the country itself are in small files with IDs, therefore it won’t be hard to track bugs and regressions.
- Cloning: This is connected to the components root folder and package with using git commit. Repo has all of the code, so there’s no need to commit. The advice is, we don’t need to write in the folder to make the changes, and it's more of a Development training opportunity to understand the new structure.
Search Engine Optimization Risks
Within the realm of SEO (Search Engine Optimization) space, we'll delve into seven key areas and their potential impact on our website’s performance. Restyling a website, while often necessary for a fresh look and improved user experience, can also pose certain SEO risks if not handled carefully. Here are some key areas to consider:
1. User reach tanking / dropping - MEDIUM
- It’s possible for user reach to temporarily drop after a redesign. This is because search engines need time to re-crawl and re-index the new site, which can lead to a short-term decline in visibility.
- However, with the redesign done correctly, the SEO best practices in mind, we should see a recovery in user reach over time.
- Specific to Bolo’s website. There’s no clear before and after due to the website being impacted and required to be hosted on Cloudflare.
2. Reindexing pages (connected to JIRA ticket) - VERY HIGH
- Search engine needs to re-index the pages to discover the changes and update their rankings accordingly. This process involves crawling the new version of our site to understand its content, structure, and links.
- By actively managing the re-indexing process, we can help ensure that the redesign website is quickly discovered and indexed by search engines, leading to improved visibility and user reach.
- We will need to update the sitemap on Google Search Console and wait for the platform to reindex the website. Sitemap will change but not for articles or services, and specifically for sections and categories it will since that’s changing.
Here is a breakdown of what happens during re-indexing:
- Initial Discovery: Search engine crawlers discover the new version of your website through sitemaps or by following links from other websites.
- Crawling: The crawlers explore the new pages, indexing their content and creating a snapshot of the site’s structure.
- Evaluation: Search engines evaluate the content, relevance, and quality of the pages to determine their ranking.
- Indexing: The indexed pages are added to the search engine’s database, making them eligible to appear in search results.
3. Broken URL links increasing irrelevant pages in our Analytics – VERY HIGH
- Ensure that all old URLs are correctly redirected to their new counterparts to prevent broken links and maintain SEO authority, and conduct thorough checks after the redesign to identify and fix any broken links.
- We cannot remove existing URLs from Google Search Console, but it shouldn’t affect the SEO, though it will muddle the analytics. We will explore setting automatic language redirect with the URLs for services and articles as, currently, we’ve found a trend that it has presented broken links in the reindex.
- Example: this is a broken service in Farsi, but it does work in English as it’s been translated in English. Connected to Jira ticket: SPP-2189
4. Page Structure Changes - LOW
- Maintain or improve these elements to ensure accurate representation in search results connected to title tags and meta descriptions. Ensuring the Heading tags (H1, H2, etc.) are used consistently and appropriately to structure our content and help search engines understand the page’s hierarchy.
5. Content Changes - LOW
- Avoid removing valuable content and ensure that important content is not lost or moved to less accessible locations.
6. Mobile Responsiveness – VERY HIGH
- Prioritize mobile-first design and that the redesign website is fully responsive and optimized for mobile devices, and test across devices. Verify that our websites functions correctly and looks appealing on various screen sizes.
7. Site Speed (Lighthouse Comparison) – VERY HIGH
- Optimize images and code through minimized file sizes and improve page load times to enhance user experience and search engine rankings. We should also leverage caching by implementing caching mechanisms to store frequently assessed content and reduce server load.
- We will use lighthouse to determine the site speed and accessibility to understand the before and after migration.
Conclusion
While this prediction of the redesign and migration to the Monorepo may take some time to materialize, we anticipate that user adoption of Directus will require ongoing support and training. A seamless transition from development to product ownership, followed by distribution to country teams, is essential. It's important to note that Directus currently lacks Google Tags for user navigation auditing, which may necessitate additional tracking solutions.
As for the SEO risks, successfully mitigating SEO risks during a website redesign is crucial to maintaining or improving our Signpost online visibility and user engagement. By understanding the potential challenges and implementing proactive strategies, you can minimize disruptions and ensure a smooth transition.
Vous devez vous connecter pour laisser un commentaire.
Commentaires
0 commentaire